WordPressを少々弄ったので、忘れないようメモを残しておきます。
- 各記事にソーシャルボタンを設置
- サイドバーにTwitterの投稿を表示
- ソースコードの表示を強化
- 記事末尾のメタデータを修正
以上の4つです。
プラグインのインストール方法に関しては、マニュアル等を参照してください。以前の記事にも少し書いてあります。
ソーシャルボタン設置
WP Social Bookmarking Lightプラグインを管理画面からインストールし、幾つかの項目を設定しただけです。実に簡単。
日本の方が作っておられるらしく、国内のSNSにも対応しているのが嬉しいところ。
Twitter投稿表示
プラグインもありますが、今回はTwitterから提供されている公式ウィジェットを利用します。
ブラウザでTwitterにログインし(当然ながら既にTwitterアカウントを持っている必要があります)、設定 › ウィジェット にある新規作成ボタンを押してください。
好みに合わせて設定を選んだのち、「ウィジェットを作成」すると、例えば以下のようなソースが表示されますので、クリップボードにコピーしておきます。
[html]
<a class="twitter-timeline" href="https://twitter.com/ODprject" data-widget-id="******************">@ODprject からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
[/html]
続いてWordPress側の設定を行います。管理画面から、外観 › ウィジェット を開いてください。
そこに「テキスト」という自由に文章を置くためのウィジェットがありますので、これをサイドバーに設置し、先ほどのソースコードをペーストします。
最後にウィジェットを「保存」すれば完了です。
ソースコード表示強化
こちらは「SyntaxHighlighter Evolved」というプラグインを使いました。
様々なプログラミング言語に対応(HTMLやBash、SQLにも!)しているらしく、色々なところで使われているのを目にします。
インストール後、記事の中で該当箇所を[言語名]~[/言語名] で囲みます。例えばHTMLなら、
[html]
<p>
ある人が変わる力は、何ごとかを「したい」という自分の声に耳をすませることだ。
</p>
[/html]
と書きます。すると、
[html]
<p>
ある人が変わる力は、何ごとかを「したい」という自分の声に耳をすませることだ。
</p>
[/html]
…と、このように表示されます。環境によっては表示されないようですが。
この時、ソースコード部分に関してはHTMLのエスケープをしなくて良いので、そのまま貼りつけることが出来ます。
デザインを変更したり、行番号を非表示にするだけでなく、特定の行をハイライトする機能もあるようです。
記事のメタデータ修正
細かいところですが、各記事の下部にあるメタデータ(カテゴリやタグ、投稿日など)の表示も修正しています。
タグを設定している場合、どうしても横に長くなってしまいがちなので適当なところで改行を入れてみました。
タグ未設定の場合は問題無さそうですのでそのままです。

調べてみたところ、現在使っているWordPressテーマ「Twenty Twelve」version 1.1では、wp-content/themes/twentytwelve/functions.phpにある twentytwelve_entry_meta() 関数でメタデータ用の表示文字列を生成していることが分かりました。
[php firstline=”323″ highlight=”330″]
/**
* Prints HTML with meta information for current post: categories, tags, permalink, author, and date.
*
* Create your own twentytwelve_entry_meta() to override in a child theme.
*
* @since Twenty Twelve 1.0
*/
function twentytwelve_entry_meta() {
…
[/php]
さらに読み進めてみると、以下のような処理がありました。
残念ながら英語のままではありますが、__(文字列) という記述になっているのが気になります。
おそらく引数の文字列を元に、言語環境と照らし合わせて該当する翻訳文字列を検索し、あればその文字列を返す、無ければ引数そのまま返す……というような処理をしているのだろう、というのがPHPに無縁な僕でも何となく分かります。
[php firstline=”350″]
// Translators: 1 is category, 2 is tag, 3 is the date and 4 is the author’s name.
if ( $tag_list ) {
$utility_text = __( ‘This entry was posted in %1$s and tagged %2$s on %3$s<span class="by-author"> by %4$s</span>.’, ‘twentytwelve’ );
} elseif ( $categories_list ) {
$utility_text = __( ‘This entry was posted in %1$s on %3$s<span class="by-author"> by %4$s</span>.’, ‘twentytwelve’ );
} else {
$utility_text = __( ‘This entry was posted on %3$s<span class="by-author"> by %4$s</span>.’, ‘twentytwelve’ );
}
[/php]
ならばどこかに対訳ファイルがあるはずです!
探してみたところ、wp-content/languages/themes にそれらしきファイル twentytwelve-ja.po と twentytwelve-ja.mo を発見しました。
先のWordPressテーマファイルとは別のディレクトリなのが曲者です。
*.poがテキストファイルで、*.moはそのキャッシュ(バイナリ)です。
WordPress側は*.moファイルを参照するので、両方を更新する必要があります。
今回、これらを編集するのに、Poeditを使用しました。
Peditを立ち上げ twentytwelve-ja.po の中を覗いてみると、
[html]
カテゴリー: %1$s | タグ: %2$s | 投稿日: %3$s | <span class=\"by-author\">投稿者: %4$s</span>
[/html]
というテキストがありましたので、
[html]
カテゴリー: %1$s | タグ: %2$s |<br/>投稿日: %3$s | <span class=\"by-author\">投稿者: %4$s</span>
[/html]
と、タグのあとに改行を入れてみます。
そのまま保存ボタンを押せば*.moファイルも自動的に更新されるようです。
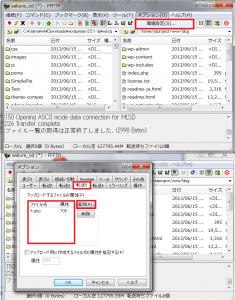
最後に、この2つをアップロードして終了です。